Hugoでショートコードを使わずにmerimaidを利用する
背景
VSCode(VSNote + mermaid拡張)でノートを書いて静的サイトジェネレータを使ってWebから見れるようにしたい。 静的サイトジェネレータは扱いが簡単でVSNoteと同じ形式でタグが扱えるHugoを採用。 元々PlantUMLを使って図を書いていたが、現時点でHugoはPlantUMLに対応していない。 その他のグラフ描画ツールとしてmermaid.jsには対応しているが、設定が必要。
結論
図を含むページが表示されるときに以下のスクリプトを実行できれば、ショートコードを使わず、通常のmarkdownのシンタックスハイライトの記法でmermaidの図を表示させることができる。
Hugoテンプレートに記述するコード
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.4.4/mermaid.min.js"></script> <script> window.onload = function() { mermaid.init(undefined, ".language-mermaid"); }; </script>
markdwonファイル内の記述
注:はてなでコードブロック内のエスケープが分からなかったので[ ' ]を[ ` ]に読みかえること。
'''mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
'''
表示される図

詳細
私が使っているテーマ(
Hugo Notepadium | Hugo Themes
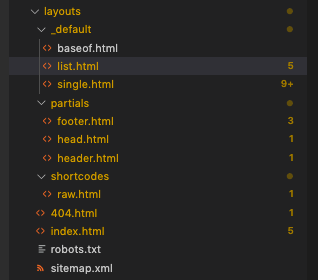
)では以下のようなフォルダ構成になっており、記事ページ表示時の処理はsingle.htmlに記述されている。

最低限の作業で済ますためにこのsingle.htmlの先頭に先ほどのスクリプト部分を追加する。作業自体はこれだけで終了。mermaidの記述を含むMarkdownファイルをHugoに投入して、正しくは図が表示されていれば成功。
きれいに作るならスクリプトなど前処理をまとめたファイルをsingle.htmlとは別に作成してそのファイルに独自処理をまとめる、などした方が後のメンテナンスが楽になるはず。