javascriptコーディングスタイルの主要どころ
概要
セミコロンは必要なのか?
文字列はシングルクオートなのかダブルなのか?
命名規約は?
というjavascriptド素人(私)の疑問をスッキリさせるため、主要なコーディングまとめ。
結論
2020年1月時点ではAirbnbのコーディングスタイルが一番使われているらしい。
一通り目を通したが、素人なりに違和感なく読めて納得した上で使えそうな規約という印象。
本質ではないが規約とともにその根拠やサンプルコードがしっかり書かれているのもありがたい。
「とりあえず従おう」だけでなく、規約を読みこむことでjavaascriptコーディングの基本的なプラクティスが学べる。書籍でいうリーダブルコードやEffectiveJavaの軽量版のような感覚。
主流であること、学習コンテンツ的に役立ったことから、ひとまずAirbnb規約に従うことにする。
主要な規約
まとめ・比較系の記事
10 Best JavaScript Style Guides Including airbnb & Idiomatic
上のサイトによると
- airbnbの規約が最もポピュラー
- JavaScriptに対する最も合理的なアプローチ
- 変数や関数、テストなど全領域をカバーしていることが利点
Airbnb規約抜粋
JavaScript初学者の私の迷いが晴れた、理解が深まったと感じた規約だけごく一部抜粋。
和訳があるのは大変ありがたいが、一部の訳が怪しいので一応英語版がおすすめ。
- 4.2 Use Array#push instead of direct assignment to add items to an array
- 4.3 Use array spreads ... to copy arrays.
- 4.4 To convert an iterable object to an array, use spreads ... instead of Array.from.
- 4.5 Use Array.from for converting an array-like object to an array.
- 6.1 Use single quotes '' for strings.
- 6.2 Strings that cause the line to go over 100 characters should not be written across multiple lines using string concatenation
- 6.3 When programmatically building up strings, use template strings instead of concatenation.
- 7.1 Use named function expressions instead of function declarations.
- 7.7 Use default parameter syntax rather than mutating function arguments.
- 7.11 Spacing in a function signature.
- 7.14 Prefer the use of the spread operator ... to call variadic functions.
- 13.7 Avoid linebreaks before or after = in an assignment. If your assignment violates max-len, surround the value in parens.
- 15.1 Use === and !== over == and !=.
- 17.1 In case your control statement (if, while etc.) gets too long or exceeds the maximum line length, each (grouped) condition could be put into a new line. The logical operator should begin the line.
- 18.5 Use // FIXME: to annotate problems.
- 18.6 Use // TODO: to annotate solutions to problems.
- 19.1 Use soft tabs (space character) set to 2 spaces.
- 19.2 Place 1 space before the leading brace.
- 19.3 Place 1 space before the opening parenthesis in control statements (if, while etc.). Place no space between the argument list and the function name in function calls and declarations.
- 19.7 Leave a blank line after blocks and before the next statement.
- 19.11 Add spaces inside curly braces.
- 20.1 Leading commas: Nope.
- 20.2 Additional trailing comma: Yup.
Git習熟度が低いチームでのコミットメッセージ運用
この記事はZenn.devに引っ越しました。
Fukabori fm ep5のメモ「アジャイルコーチ、リーン・アジャイル」
最近気に入って通勤中に聞いているFukabori.fmというポッドキャストから第5回のメモと所感など。
注:
この記事は気になった部分のメモに自分の解釈や所感を加えたものです。
正確な記録を目指したものではないので興味を持った方はPodcast聞いてください。
5. アジャイルコーチ、リーン・アジャイルの考え方、心理的安全性とか
内容紹介
omoiyari.fmのykmc09さんをゲストに、アジャイルコーチ・オーナーシップ・リーン・アジャイル・FearlessChange・心理的安全性などについて話しているエピソードです。
ゲスト
LINEでアジャイルコーチをしている横道(?)さん。
omoiyari.fm (lean-agile podcast) #omoiyarifm
ykmc09 blog
アジャイルコーチって?
組織を良くするためになんでもするCTO直下組織。 支援して欲しい開発にパートタイムで入るチーム。だいたい3ヶ月程度入るがガッツリ開発というよりマネージャーの支援、スクラムのファシリテートなど。
ビジネス側との壁
お互いに歩み寄るのが肝心。相手はこう考えている。どうやつまたら歩み寄れるだろうか?ワークショップ、場をセッティング。
LINEではビジネス側と開発側の橋渡しが必要だと認知している。 そのため定常的な社内コンサル的なチームとしてアジャイルコーチを設けている。
社外コンサルもスポットで活用検討するが、社外は社外なのでプロダクトに対するオーナーシップに欠ける。それを上回るプロフェッショナルスキルを発揮すべきなのがコンサル。
オーナーシップ
プロダクトや会社へのオーナーシップは大事。
けどオーナーシップの向き先は色々あっていいはず。技術に対する熱意、プロダクトに対する熱意、モチベーションは様々。
誰が何をやりたいか1on1などの場で会話して理解を深める。
本人の適正に本人が気づいてないことは多々あるので気をつけるべき。
アジャイルとは?
アジャイルは価値観。
アジャイルマニフェストも「我々は〇〇を価値とする」という記述。
その価値観に基づいて行動することが大事なのであって、やり方の定義ではない。
アジャイルにも具体的なフレームワークやツールはあるがHowは問題ではない。
アジャイルの価値観の何を実現したいか?それを目指して行動することがアジャイル。
スクラムチームのスキルセット
Q. スクラムやる際メンバーのスキルセットをどうするべき?
スキルを揃えて分業するよりも専門家を揃えた方が早い場合、スクラムは不向きでは?
A. スクラムとしては個人でスキルを揃えている必要はなく、チームとして揃えるべきだと唱えている。 目の前のスキルセットや多能工化は一度置いておいてチームとしてスキルを揃えて、まずはゴールをめざす。
一方で多能工化してない状態自体はリスクなので長期的にはスキルトランスファーするべき。 その辺りは経営も含めたリスクテイクの方針次第(平準化を目指すかリスク承知でスピードを重視するか)
アジャイルの文脈では効率と効果の議論がある。効果を出すことが目的のはず。
スクラムの魅力
スクラムにも問題点はあるがスクラム自体はとてもいいフレームワーク。 やるならかっちりフレームワークに従うべき。守破離の守。
チームで作ってる感があるのはスクラムの魅力。ワイワイやりながらプロダクト作る。スクラムはコミュニケーション量がめちゃくちゃ増える。 アジャイルの価値の一つにもFace to faceの対話がある。
face to faceのコミュニケーションはやはり効果大。 DM送ればいいんじゃない?と思うこともあるが会って話す威力は絶大。オッサンになってから気づいた。 LINEでは会って話すこと(遠隔拠点への出張など)にかなり予算をつけている。
チームビルディングのコツ
言いたいことを言えるチームが良いチーム。
真面目なところは真面目に話すが普段は雑に振る舞う。言いたいことを言っていく。
具体的に何を成したいとかはないが、関わる人がイキイキ働ける環境を作りたい。 そうするときっと自分も楽しい。
Hugoでショートコードを使わずにmerimaidを利用する
背景
VSCode(VSNote + mermaid拡張)でノートを書いて静的サイトジェネレータを使ってWebから見れるようにしたい。 静的サイトジェネレータは扱いが簡単でVSNoteと同じ形式でタグが扱えるHugoを採用。 元々PlantUMLを使って図を書いていたが、現時点でHugoはPlantUMLに対応していない。 その他のグラフ描画ツールとしてmermaid.jsには対応しているが、設定が必要。
結論
図を含むページが表示されるときに以下のスクリプトを実行できれば、ショートコードを使わず、通常のmarkdownのシンタックスハイライトの記法でmermaidの図を表示させることができる。
Hugoテンプレートに記述するコード
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.4.4/mermaid.min.js"></script> <script> window.onload = function() { mermaid.init(undefined, ".language-mermaid"); }; </script>
markdwonファイル内の記述
注:はてなでコードブロック内のエスケープが分からなかったので[ ' ]を[ ` ]に読みかえること。
'''mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
'''
表示される図

詳細
私が使っているテーマ(
Hugo Notepadium | Hugo Themes
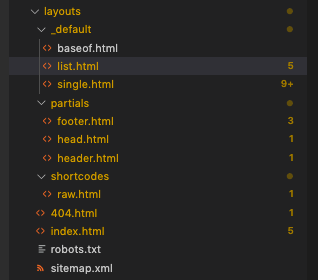
)では以下のようなフォルダ構成になっており、記事ページ表示時の処理はsingle.htmlに記述されている。

最低限の作業で済ますためにこのsingle.htmlの先頭に先ほどのスクリプト部分を追加する。作業自体はこれだけで終了。mermaidの記述を含むMarkdownファイルをHugoに投入して、正しくは図が表示されていれば成功。
きれいに作るならスクリプトなど前処理をまとめたファイルをsingle.htmlとは別に作成してそのファイルに独自処理をまとめる、などした方が後のメンテナンスが楽になるはず。
参考
Fukabori fm ep9のメモ「エンプラ業界でアジャイルになるため...」
エンジニア向けポッドキャストのFukabori.fmのこちらのエピソードを聞いていてうなずきが止まらなかったので、紹介と整理のための要約、所感など。
ラジオのゲストはKDDIの大橋さんという方で、KDDIのアジャイル開発センターや社内勉強会を推進する過程で得られたプラクティスの紹介という内容。「大企業でアジャイル」というタイトルだが中身としてはアジャイルや大企業に限らず「古い体質の企業に新しい文化を導入する」際に参考になる話ばかり。
Web系やメガベンチャーのキラキラした事例ではなく、泥臭く文化や制度と戦って得てきた教訓という感じで、納得感がすごい。
以下は実際にラジオで話されていた言葉ではなく、私なりに解釈した内容。
新しい文化を始めるために
Small start, small win.
クラウド、アジャイルなど新しい文化をいきなり大々的に始めるのは難しい。
現状のルールをベースに、特定プロジェクトで一部の特例を認めてもらう形だと始めやすい。
Andrew Ngも「企業へのAI導入方法」的な記事で同じくSmall start, small winと書いている。
他にも多くの人が同じようなことを言っている。
小さく始めて成功事例を重ね、ノウハウの蓄積と社内外へのアピールを行うのは鉄則らしい。
社内のルールの再解釈
大企業だとあらゆる業務に対して重厚な規約が存在してガチガチに縛られている事が多い。
新しい文化を導入するにあたって規約自体を変更しようとすると大事になってしまって前進できない。
そのため、規約自体を変えるのではなく規約の解釈を変えられないか試みる。
多くの規約は過去の失敗が起因となっており、同じ轍を踏まないようにルール化されていく。
規約上は「どのようにやるべし」というHowだけが書かれていて原因となったWhyが書かれていないことが多い。
新文化の導入にあたって障害となる規約に対して、規約が生まれたWhyを考えて「当時はそうだったが、今の技術に当てはめると・・・」として解釈し直し、新しい文化が規約に反していないことを明示する。
古い企業だと当時を知るベテランが残っている可能性が高い。
加速させるために
熱意のある人にアプローチする。
熱意のある人に魅力的だと思ってもらえれば、その人は次の熱意ある人を連れてきてくれる。
本格採用を検討するタイミングでは社内ですでに周知されていて口添えしてもらえるような状況が理想的。
「参加させられる人」を作らない、呼ばない。
モチベーション低い人が増えるとせっかく燃え始めた火が弱まり、最悪の場合鎮火してしまう。
「月1回は勉強会に参加すること」のようなルール化は最悪。
社外発表をする
社外に発表することで、社内外から「こういうことに取り組んでいる会社」としての認知度が高まる。
それによって社内の活動を知って手を挙げる人が出てくる、あるいは会社自体似興味を持ってくれる人が出てくる。
(社内の活動について社外の人のほうが詳しい、という場合もある。)
技術者コミュニティに訴える
新しい文化の導入にあたって、社外から有識者や熱意ある技術者を採用したい。
技術者を採用するなら技術者向けのコミュニティに訴える必要がある。
勉強会での登壇、スポンサー、技術系サイトへの掲載など。
逆に一般向けのニュースメディアなどに載っても意味がない。
これはそのとおりだと思う。技術系サイトで事例と内部の技術紹介とかされていると興味を持つが、日経新聞で「〇〇社、〜〜事業を本格化!」とか書かれていても、「はいはいメディア向けのキレイに飾ったハリボテね」と思うことも多々ある。事実そういう場合も多い。。。
その他プラクティス
わかりやすい名前をつける
ラジオの事例では「KDDIのアジャイル開発センター」。
オシャレな名前ではないが、何をしている組織なのか誰が見ても一目瞭然。
社内外からの認知度を高めるためには分かりやすい名前であることに大きな意味がある。
その名前のままニュースの見出しに使われるような分かりやすい名前をつけるべき。
グレーゾーンでゲリラしない
新しい技術・文化が社内規約に対してグレーな場合「黙ってこっそり実行」はやらない。
ゲリラでやって成功すれば成功事例として議論できるかもしれないが、失敗した場合はもともとグレーで済んでいたところが、完全な黒になりかねない。
取り組みを始めるにあたって、グレーであること自体を明言して了解をとって進めたほうが良い。
所感
上記の内容の他にも、新技術導入を進められるようなエンジニアに対する待遇や人事制度、キャリアなど「大企業のエンジニア」について多くのことに言及されている。 最初に書いたとおり泥臭い戦いで得てきたノウハウと言う感じで、社内での新しい取り組みに苦戦している方やこれからチャレンジしたい方にとって実用性抜群のプラクティス集だと思う.
私も前職で下手くそなりに新技術の取り入れを訴えてみたが結果何ひとつ実現できなかった(結果、転職を決意)という経験があるが、もっと早くこのラジオの話を聞いていたらなにか少しは違っていたかも。
企業の大小や新旧を問わず、社内でなにかチャレンジしようとしている方にはぜひ一度聞いてもらいたい。
第1回 名古屋初心者LT大会で初めてのLTをしてきました
10/5(土)に名古屋で開催された初心者LT大会に初めて発表者として参加してきました。
このイベントはLTしてみたいけど周りが強そうでコワイ…という初心者のための初心者限定LT大会。
自分のような話してみたいけど何話そう、というビギナーにはありがたい限りです。
nagoya-lt-starter.connpass.com
当日の発表資料はこちら。
かれこれ1年近く続けているポモドーロ・テクニックの紹介。
発表後のTwitterや直接の会話で
- 話すのが上手
- 資料と話のバランスがいい
- 私もポモドーロ使ってます
- 文字がトマト色(気づいてくれて嬉しかったw)
などなどいろんな反応を頂けてとても楽しかったです。
あと会場のリアクションが暖かすぎてやばい。
適当な質問やボケに目一杯反応してもらえるのは、今後に向けてとても勇気を貰いました。
もう1つ嬉しかった点として、発表者になると休憩時間に興味持った方が話しかけてくれるということ。
発表する→人や情報が集まる→強くなる→発表する みたいな強くなるサイクルがあるのかも?
一方反省としては以下の通り
- 画面が複製モードになっていてプレゼンタイマーが表示されていなかった
(主催者の方が持ってたタイマーを露骨にチラ見する形になってしまった) - マイクが低く調整するゆとりがなかった
上2点のために画面とマイクに張り付く様な姿勢になってしまった - 「ポモドーロおすすめ」がテーマなので、もう少し具体的なHowToを話したかった
テーマ自由ということで色々な発表が聞けてとても楽しかったし、モチベーションアップになりました。
「初心者LT大会」なのに皆さん資料も発表も上手で、初心者感あまりないような…?
企画して頂いた方々、本当にありがとうございました。
次は何か技術ネタで話せるよう、アウトプット駆動開発頑張ります!